طراحی تجربه کاربری چیست؟ — راهنمای یادگیری UX Design

به وبسایت یا اپلیکیشنی که عاشق آن هستید فکر کنید. در واقع عاشق چه چیزی شدهاید؟ سهولت جمعآوری اطلاعات مورد نیاز؟ اینکه چطور میتوان با تنها یک کلیک محصولی خاص را خرید و روز بعد تحویل گرفت؟ یا شاید اینکه خیلی سریع به پاسخ سوالات خود دست پیدا میکنید؟ تمامی اینها بخشی از یک مفهوم کلیتر هستند که تحت عنوان طراحی تجربه کاربری شناخته میشود.
حالا به افرادی فکر کنید که آن سایت یا اپلیکیشن را توسعه دادهاند. اهداف پشت کار آنها چه بوده است؟
آنها تمام تلاش خود را کردهاند که سایتی بسازند که همراه با قابلیتهای مورد علاقه شما از راه میرسد. سایتی که به آسانی مورد استفاده قرار میگیرد، اطلاعات مورد نیاز شما را به شکلی موثر انتقال میدهد و اجازه میدهد دست به تصمیمات هوشمندانهای بزنید که به صورت خاص با چالشها یا دغدغههای شما سازگاری دارند.
UX یا طراحی تجربه کاربری روی تجربه کلی کاربر نهایی متمرکز است و عناصری مانند ادراک، احساسات و واکنشهای ذهنی را مد نظر قرار میدهد تا بتوان بهینهترین محصول، سیستم یا سرویس ممکن را ساخت. طراحی تجربه کاربری ضمنا قواعد و معیارهای خاص خود را دارد که از جمله آنها میتوان به «سهولت استفاده»، «دسترسپذیری» و «آسایش» اشاره کرد. در کنار هم، این عوامل میتوانند به بهبود چشمگیر تجربهای منجر شوند که مشتریان و کاربران به دست میآورند.
از مفهوم طراحی تجربه کاربری معمولا در دنیای تکنولوژی استفاده میشود و در حوزههایی نظیر موبایلهای هوشمند، کامپیوترها، نرمافزار و وبسایتها. به همین خاطر، طراحی تجربه کاربری نهتنها یک حوزه نسبتا جدید به حساب میآید، بلکه بسیار متغیر نیز ظاهر میشود. پیشرفتهای تکنولوژی سبب میشوند طراحی تجربه کاربر نیز دگرگون شود، راههای تازه برای تعامل به دست آید و سلایق کاربران نیز تغییر کند.
بر هیچکس پوشیده نیست که مشتریان امروزی میخواهند به شکلی سریع و آسان نیازهای خود را برطرف و با سردردهای روزمره خود مقابله کنند. در واقع به همین دلیل است که طراحی تجربه کاربری این روزها اهمیت فراوان پیدا کرده.
چه در دنیای تکنولوژی فعالیت کنید و چه نه، شرکتی که در آن کار میکنید به احتمال فراوان یک وبسایت برای خود دارد. مشتریان اگر کاربردی برای وبسایت شما پیدا نکنند یا نتوانند به سادگی از آن بهره بگیرند، به کلی عطای کسبوکار شما را به لقایش خواهند بخشید. در واقع اکثر کاربرانی که یک وبسایت را باز میکنند، با گذشت کمتر از یک دقیقه از زمان باز شدن صفحه، تصمیم میگیرند که آیا میخواهند از آن خارج شوند یا خیر.
به مطالعه این مقاله ادامه دهید تا شما را به شکلی جامع با دنیای شگفتانگیز و نوظهور طراحی تجربه کاربری آشنا کنیم. از سوی دیگر از این خواهیم گفت که طراحان امروزی باید برای دستیابی به بهترین تجربه کاربری ممکن چه کنند، کسبوکارها چه نفعی از سرمایهگذاری روی طراحی تجربه کاربری میبرند و البته که باید چه مسیری را طی کنید تا شما هم قادر به ورود به این حوزه باشید.
طراحی تجربه کاربری (UX) چیست؟
طراحی تجربه کاربر یا User Experience (به اختصار UX)، فرآیند افزایش سطح رضایت کاربر از یک سرویس یا محصول است و این کار از طریق بهبود کارکردها، سهولت استفاده و آسودگی خاطر امکانپذیر میشود.
در ادامه این مقاله سعی میکنیم این موضوع را به شکلی جامعتر توضیح دهیم.

طراحی تجربه کاربری راجع به ساخت محصولاتی است که «تجربهای معنادار و مرتبط با آنچه کاربران میخواهند» ارائه میکنند. درون حوزه طراحی تجربه کاربری شاهد دستهبندیهایی گوناگون هستیم.
۱. طراحی تعامل
یکی از زیرمجموعههای طراحی تجربه کاربری، طراحی تعامل (IxD) است. درست همانطور که از نام آن میتوان حدس زد، همهچیز راجع به تعامل میان کاربر و یک محصول است. هدف غایی از این تعامل هم آن است که تجربهای خوشایند برای کاربر رقم بزند.
۲. طراحی بصری
در طراجی بصری، توسعهدهندگان و طراحان از انبوهی ابزار مختلف مانند تصویرسازیها، عکسها، تایپوگرافی، فضا، قالبها و رنگها برای بهبود تجربه کاربری بهره میگیرند. برای دستیابی به یک طراحی بصری موفقیتآمیز لازم است از قواعد طراحی هنری مانند تعادل، فضا کنتراست به خوبی پیروی شود. رنگ، شکل، ابعاد و دیگر فاکتورها هم تاثیری چشمگیر بر طراحی بصری میگذارند.
۳. پژوهش روی کاربران
پژوهش روی کاربران سومین عنصر مهم در طراحی تجربه کاربری به حساب میآید. از طریق پژوهش روی کاربران است که شرکتها میتوانند خواستهها و نیازهای مشتریان و کاربران را شناسایی کنند. در غاییترین حالت، وبسایت یا اپلیکیشن شما باید مشکلی را حل کند و بنابراین بسیار مهم است که دقیقا بدانید مشتریان با چه مشکلات دست و پنجه نرم میکنند. بدون این کار، طراحان شما صرفا باید با گمانهزنی کار خود را پیش ببرند.
۴. معماری اطلاعات
طراحان از معماری اطلاعات برای پیکربندی و علامت زدن محتوا استفاده میکنند تا کاربران بتوانند به آسانی به دادههای مورد نظر خود دست پیدا کنند. از معماری اطلاعات در وبسایتها، موبایلهای هوشمند، اپلیکیشنها و حتی در بسیاری از اماکن فیزیکی که به آنها مراجعه میکنیم استفاده میشود. سهولت استفاده و اکتشافپذیری دو فاکتور بسیار مهم در دنیای معماری اطلاعات هستند و به همین خاطر است که ارتباطی تنگاتنگ با طراحی تجربه کاربری نیز دارد.
به عنوان مثال میتوانیم به نقشه مترو شهر نیویورک فکر کنیم. این مثالی عالی از معماری اطلاعات است که به مردم کمک میکند درکی جامع راجع به این به دست بیاورند که چطور میتوانند به مقصد خود برسند. بنابر آنچه انستیتوی معماری اطلاعات آمریکا میگوید: «اگر شما در حال ساخت چیزی برای دیگران باشید، در حال آزمون و خطا با معماری اطلاعات نیز هستید».
طراحی تجربه کاربری (UX) در برابر رابط کاربری (UI)
در بخشهای بعدی مقاله بیشتر راجع به قیاس تجربه کاربری (UX) و رابط کاربری (UI) صحبت خواهیم کرد. اما فعلا مقایسهای کوتاه میکنیم تا با ذهنیتی بهتر به مطالعه باقی مطلب مشغول شوید. مرز میان تجربه کاربری و رابط کاربری معمولا بسیار مات است. یک راه ساده برای برای درک موضوع این است که این دو را با یک خانه مقایسه کنیم. تجربه کاربری میتواند اسکلت خانه باشد و کارهای تزیینی نیز نقش رابط کاربری را ایفا میکنند. طراحان تجربه کاربری معمولا به همکاری با طراحان رابط کاربری میپردازند تا ببینند که آیا ابعاد گوناگون رابط کاربری برای استفاده از سوی کاربران نهایی مناسب است یا خیر.
در غاییترین حالت، طراحان رابط کاربری این مسئولیت را برعهده دارند که هویت برند را به محصولات دیجیتالی بیاورند و شکلی باثبات به رابط کاربری ببخشند. از طرف دیگر، طراحان تجربه کاربری به تلاش برای یافتن مشکلاتی مشغول میشوند که باید برطرف گردند. همین افراد پیشنهاداتی در راستای ایجاد تغییر میدهند و آنها را اعتبارسنجی میکنند تا بتوان شکلی بهینهتر به سامانههای دیجیتالی بخشید.
برای اینکه همهچیز روشنتر باشد، معمولا این فرصت وجود دارد که در یکی از دو حوزه به تخصص و مهارت دست پیدا کنید. اما به ندرت پیش میآید که یک نفر هم در دنیای طراحی تجربه کاربری و هم دنیای طراحی رابط کاربری به موفقیت برسد. برخی از طراحان هم ممکن است توسعهدهندگان فرانتاند رابط کاربری باشند و خودشان را «طراحان فول استک» مینامند. همینطور که فاصله میان طراحان و توسعهدهندگان کمتر میشود، در آینده شاهد افراد مستعد بیشتری خواهیم بود که میتوانند هم به کارهای طراحی رسیدگی کنند و هم اپلیکیشنها را از ابتدا تا پایان بسازند.
قواعد طراحی تجربه کاربری

تجربه کاربری دنیایی دائما در حال تغییر است، اما قواعد بنیادین آن همواره یکسان باقی میمانند. طراحان از سوی دیگر باید به تعیین بپردازند که از منظر تعادل بصری به دنبال چه چیزی میگردند. وضوح و اختصار بسیار مهم است. در واقع احتمالا شنیدهاید که میگویند «کمتر، بیشتر است». طراحی تجربه کاربری شما باید نوآورانه باشد و مهمتر از هر چیز، به نیازهای کاربران پاسخ دهد.
اگرچه طراحی تجربه کاربری از ترندها و تکنولوژیهای جدید تاثیر میپذیرد، برخی قواعد بنیادین در گذر زمان به قوت خود باقی ماندهاند. این قواعد به طراحان کمک میکنند که با یک روششناسی مشخص، به سراغ مشکلات و چالشهای گوناگون بروند و در این مسیر، پایدار و متمرکز باقی بمانند.
- زمینهسازی کردن: کاربران باید دقیقا بدانند که در کدان نقطه از نقشه سفر مشتری قرار دارند. آنها هیچوقت نباید با احساس گم شدن یا تحت فشار قرار گرفتن روبهرو شوند. طراحی شما باید بهگونهای باشد که آنها را در سفرشان راهنمایی کند.
- انسانی بودن: هیچ کاربری از این احساس که در تعامل با یک ماشین است لذت نمیبرند. تنها در صورتی قادر به کسب اعتماد کاربران خواهید بود که هویت برند را به آنها نشان داده و دسترسپذیری را با خود به ارمغان آورید.
- جستجوپذیری: کاربران از وقت تلف کردن لذتی نمیبرند. در یک طراحی تجربه کاربری موفقیتآمیز، ناوبری در رابط کاربری و یافتن آنچه نیاز است با سهولت هرچه تمامتر امکانپذیر میشود.
- عدم سختگیری: طراحی پایدار و سرراست باعث میشود ارتباط خوبی با کاربران خود برقرار کنید. در صورتی قادر به شکل دادن ارتباطی معنادار با کاربران خود خواهید بود که تجربهای غیر سختگیرانه و رضایتبخش برای آنها تدارک ببینید.
- سادگی: نیازی به زرق و برقهای اضافه یا توضیحات بیخود نیست. به سرعت سراغ اصل مطلب بروید. بگذارید صادق باشیم، این روزها برهه تمرکز همه کاهش یافته و باید خیلی سریع نیاز یا خواسته کاربران را برطرف سازید.
این قواعد در تمام مراحل فرآیند طراحی تجربه کاربری میتوانند شما را به سمت مسیر درست هدایت کنند. بیایید در بخش بعدی مقاله، این مراحل را از نظر رد کنیم.
فرآیند طراحی تجربه کاربری
به صورت معمول روند طراحی تجربه کاربری از چند مرحله تشکیل شده که باید آنها را حتما مد نظر قرار داد. در تمامی این مراحل نیز لازم است رویکردی انسانمحور در قبال طراحی در پیش گرفت. موضوع راجع به این است که نیازهای افرادی که به طراحی تجربه کاربر برای آنها مشغول میشوید را بدانید، به دنبال راهکارهای برطرفسازی مشکلات آنها بگردید، چند پروتوتایپ (نسخه آزمایشی و اولیه) بسازید و در نهایت، بهترین راهکاری که برای کاربران یافتهاید را به کار ببندید.
اگر از نقطه نظر کاربران به شرایط نگاه کنید و طراحی را براساس همین بینش پیش ببرید، در نهایت راهکارهایی به دست خواهید آورد که مشتریان خود را با آنها تطبیق میدهند. بیایید نگاهی نزدیکتر به هر مرحله از فرآیند طراحی تجربه کاربری بیندازیم.
۱. درک سردردهای مشتریان
از آنجایی که طراحی تجربه کاربری راجع به بهبود تجربه کاربر است، نخستین گام باید شناسایی چالشها و انتظارات مشتریان باشد. به محض اینکه مشکلات را درک کردید، میتوانید راهکاری برای آنها بیندیشید.
رزی آلابارتون در مقالهای که راجع به طراحی تجربه کاربری نوشته بر اهمیت همدردی در این مرحله از فرآیند تاکید میکند. او میگوید: «شما با گروهی از افرادی همکاری خواهید کرد که پسزمینههای شخصیتی گوناگون دارند و تجارب مختلف را با خود به همراه میآورند. وظیفه شما درک این است که چرا رفتار خاص خود را به نمایش میگذارند و درحالی که هیچ تلاشی برای تغییر دادن یا تاثیرگذاری روی آن رفتار نمیکنید، راهی برای بهکارگیری موثر آن در محصول بیابید».
رویکردهای مختلفی را میتوان برای جمعآوری این دادههای حیاتی به کار بست.
مصاحبه
یکی از بهتین راهها برای درک مخاطبان این است که با آنها در یک اتاق حضور داشته باشید. مصاحبه با کاربران معمولا به صورت گروهی انجام میشود. مجموعهای از افراد شروع به تعامل با یک وبسایت یا محصول از پیش موجود (یا حتی محصولات رقبا) میکنند و اعضای تیم نیز به پایش فعالیتهای آن ها مشغول میشوند. به این ترتیب، تیم میتواند ببیند که مردم چطور به تعامل با یک وبسایت یا محصول میپردازند و به شکلی بلادرنگ، بازخوردهای مورد نیاز خود را به دست خواهند آورد.
با این رویکرد میتوان از نقاطی که نیاز به بهبود دارند اما احتمالا از چشم اعضای تیم دور ماندهاند پرده برداشت. مثلا شاید کاربران نمیتوانند متوجه وجود. یک دکمه در صفحه اصلی وبسایت یا اپلیکیشن شما شوند و یا شاید برای ناوبری در سایت، نیازمند یک کادر جستجو باشند. سپس میتوان از این بینش و بازخوردها در فرآیند طراحی بهره گرفت.
اگر امکان برگزاری مصاحبههای حضوری وجود ندارد، همواره قادر به برگزاری نشستهای تست کاربران به صورت از راه دور نیز خواهید بود.
نظرسنجیهای آنلاین
اگرچه مصاحبهها گزینهای ایدهآل برای به دست آوردن بینشی عمیق براساس تعاملات گروهی کوچک از کاربران هستند، نظرسنجیهای آنلاین میتوانند رویکردی عالی برای جمعآوری بازخوردهای گستره وسیعتری از مخاطبان باشند. نظرسنجیها شامل مجموعهای از سوالات هدفمند میشوند که وظیفهای ساده را دنبال میکنند: نمونهبرداری از مخاطبان شما. این سوالات میتوانند در اشکال گوناگون ظاهر شوند و برای مثال میتوان به سوالاتی با پاسخ بله یا خیر، سوالات چند گزینهای، گزینههای قابل تیک زدن، گزینههای کشویی و ردهبندی گزینهها اشاره کرد. نظرسنجیهای آنلاین معمولا به شکل فرم ساخته میشوند و سر از پایگاه داده در میآورند تا در آینده بتوان به بازنگری در آنها مشغول شد.
۲. ساخت پرسونا برای کاربران

حالا که پژوهش روی کاربران را به پایان رساندهایم، لازم است به نوعی جمعبندی برسیم. ساخت پرسونا برای کاربران نیز یکی از بهترین رویکردهای ممکن برای این کار به حساب میآید. پرسوناها در واقع نمایندگانی نیمهخیالی برای مشتریان ایدهآل شما هستند که براساس دادهها و پژوهشهای شما شکل میگیرند. پرسوناها به شما کمک میکنند که درکی بهتر از مشتریان کنونی و بالقوه خود به دست آورید و بنابراین قادر به ساخت سرویسها، محتوا و محصولاتی خواهید بود که به صورت مشخص به نیازها، رفتارها و نگرانیها آنها پاسخ میدهند.
این پرسونا اطمینان حاصل میکنند که تمام اعضای تیم شما اهمیت تمرکز بر کاربران را در سراسر فرآیند طراحی درک کردهاند و به خاطر سپردهاند.
۳. ترسیم نقشه سفر مشتری
درحالی که میتوان کاربران در دستهبندیهای گوناگونی از پرسوناها قرار داد، اما در نهایت هر کاربری منحصر به فرد است. این یعنی کاربران مختلف به نحوههای گوناگون با سایت یا اپلیکیشن شما تعامل خواهند کرد، حتی اگر هدفی یکسان از انجام این کار داشته باشند. فرض کنیم آنها به دنبال فرصتهای شغلی موجود در شرکت شما میگردند. برخی ممکن است به صفحه اصلی رفته، در نوار ناوبری روی گزینه «مشاغل» کلیک کنند و سپس به جستجو میان فرصتهای موجود مشغول شوند. برخی دیگر هم ممکن است نام شرکت شما را همراه با عبارت «فرصتهای شغلی» در گوگل جستجو کنند.
هدف شما این است که اهداف اصلی کاربران را شناسایی و اطمینان حاصل کنید که به راحتی محقق میشوند. بنابراین سایتی که به عنوان مثال در حوزه بازرگانی الکترونیک فعالیت میکند باید راههای گوناگونی برای خرید در اختیار مشتریان بگذارد و اطمینان حاصل کند که تمام ابزارهای لازم، در تمام مراحل به کاربر داده شده است. فراهم آوردن امکان خرید محصولات روی دسکتاپ، تبلت و موبایلهای هوشمند تنها برخی از معدود سناریوهایی هستند که باید به آنها فکر و آنها را در ترسیم نقشه سفر مشتری مدنظر قرار دهید.
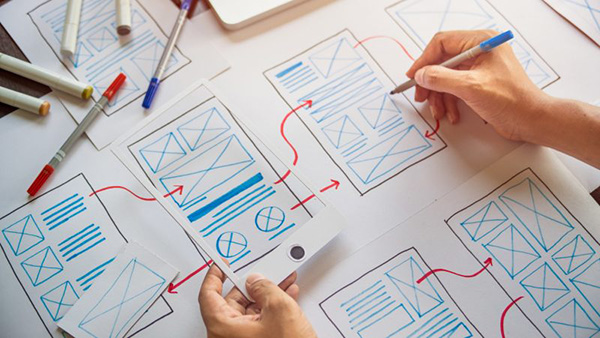
۴. ساخت وبسایت وایرفریم
حالا که نقشه سفر مشتری خود را روی کاغذ آوردهایدِ، زمان آن رسیده که به سراغ پروتوتایپها و وبسایتهای وایرفریم (به معنای نمونه اولیه) برای محصول واقعی خود بروید. به وایرفریم در واقع میتوان به چشم نمایی کلی و ابتدایی از محصول یا وبسایت شما نگاه کرد.
هنگام ساختا یک وایرفریم برای وبسایت یا محصول شما، میتوانید به برنامهریزی برای چگونگی نمایش دادن قابلیتهای اصلی، تخصیص فضا و نمایش تصاویر و محتوا گوناگون بپردازید و پیش از اینکه عناصر طراحی مانند پالتهای رنگی از راه برسند، ببینید آیا ساختاری که به وجود آوردهاید به کاربران در دستیابی به اهدافشان کمکی میکند یا خیر.
اعتبارسنجی کارکردهای محصول شما و همینطور رفتارهای کاربران در این مرحله باعث میشود قادر به یافتن مشکلات بالقوه یا کمبودهایی باشید که سهولت استفاده را از بین میبرند یا منجر به کاهش فروش محصول در آینده نزدیک میشوند. به این شکل میتوانید به سادگی و به شکلی فوری، تغییرات را پیادهسازی کنید، تاییدیه ذینفعان پروژه را به دست آورد و با اعتماد به نفس کامل به سراغ مراحل بعدی در فرآیند طراحی بروید.
وایرفریمها ممکن با سطوح گوناگونی از پیچیدگی از راه برسند. برخی از وایرفریمها به صورت دستی و با قلم و کاغذ ترسیم میشوند، برخی با نرمافزارهای رایگان مانند Inkscape و GIMP و برخی هم ترجیح میدهند از ابزارهای پیشرفتهتر و البته پولی مانند Sketch و Canva بهره بگیرند.
۵. شروع به ساخت پروتوتایپها یا نمونههای آزمایشی
پروتوتایپ را میتوان آخرین پیشنویس از محصول یا وبسایت شما در نظر گرفت و در مرحله بعدی، کدنویسی شروع میشود. این نسخه قرار نیست نقش ورژن نهایی را ایفا کند، اما آنقدر به نسخه پایانی شباهت دارد که میتوانید به آزمایش کامل محصول، پیش از عرضه آن مشغول شوید و کارکردها را به تیم مدیریت و دیگر ذینفعان نشان دهید.
برخلاف وایرفریم، یک پروتوتایپ حاوی فونت، تصاویر، آیکنها و رنگبندیهای مورد نظر شما نیز میشود. با این حال باید خاطر نشان کرد که در این فاز، تمرکز کمتر بر جنبههای ظاهری است و همهچیز راجع به جریان کاربری است. پروتوتایپها به شکلی تعاملی ساخته میشوند و کاربران و ذینفعان قادر به تجربه عملکرد محصول در دنیای واقعی خواهند بود.
در این مرحله به پشت سر گذاشتن تستهای کاربری هرچه بیشتر مشغول میشوید تا مشکلات بالقوه مانند اینکه آیا کاربر نیازمند کلیکهایی بیش از حد است یا خیر و اینکه آیا میتوان به راحتی در صفحه اصلی ناوبری کرد یا خیر شناسایی شوند. هرچه با تستهای گسترده بتوان از مشکلات بالقوه بیشتری پرده برداشت، نیازمند عرضه نسخههای کمتری نیز در آینده خواهید بود.
برای ساخت پروتوتایپ و همینطور نسخههای بعدی، لازم است از ابزارهای به خصوصی مانند Adobe XD و InVision یا ابزار رایگان Justinmind استفاده کنید.
پس از این، روند کدنویسی آغاز میشود. بنابراین باید پروتوتایپ را در اختیار طراحان و توسعهدهندگانی قرار دهید که مسئولیت ساخت رابط کاربری را برعهده دارند. در ادامه بیشتر راجع به تفاوت میان رابط کاربری و تجربه کاربری توضیح خواهیم داد.
دستاوردهای تجربه کاربری

دستاوردهای تجربه کاربری به معنای خروجیهای گوناگونی است که از فرآیند طراحی تجربه کاربر به دست میآید. طراحان و تیم توسعه باید به تولید و نمایش این دستاوردها به تیمی داخلی یا مشتریان خارجی مشغول شوند و اجازه بازنگری در آنها را بدهند. این کار هم میتواند حین پشت سر گذاشتن فرآیند طراحی انجام شود و هم زمانی که پروژه به پایان رسیده.
دستاوردهای تجربه کاربری نقش شواهدی محسوس از کارهای انجام شده را ایفا میکنند و عنصری حیاتی در فرآیند طراحی به حساب میآیند. این دستاوردها باعث میشوند طراحان تجربه کاربری بتوانند ایدهها و یافتههای خود را به شکلی موثر به دیگران انتقال دهند و از سوی دیگر، ذینفعان ذهنیتی واضح نسبت به تغییرات و بهبودهای به وجود آمده خواهند یافت.
۱. پژوهش کاربر
نیازها، عادات و انگیزههای کاربران را میتوان با بهکارگیری اشکال مختلف پژوهش کاربر شناسایی کرد. این رویه میتواند شامل جمعآوری دادههای کمی و کیفی از نشستهای آزمون و خطا و گروههای تمرکز باشد. از سوی دیگر ممکن است جزییات گوناگونی مانند بازخورد به دست آمده از جریان ثبت نام در سرویس، رویه آغاز به کار و پیشنیازهای خدمترسانی شناسایی شوند.
هدف اصلی این است که تحلیلی دقیق هم روی آنچه در سایت کار میکند صورت بگیرد و هم اینکه چه چیزی را میتوان بهبود داد. تمام اینها نیز باید با اطلاعات جمعآوری شده از کاربران همخوانی داشته باشند. محققین ممکن است پرسوناهای کاربران را براساس دادههای مربوط به کاربران واقعی بسازند تا به شکلی دقیق قادر به تعیین این باشند که چه افرادی به استفاده از دستگاه، وبسایت یا اپلیکیشن خواهند پرداخت. از طریق پژوهش کاربر، طراحان به درکی جامع دست یافته و با کاربر همدردی میکنند.
۲. سنجش رقبا
سنجش نقاط قوت و ضعیف رقبا راهی عالی برای بهبود دادن استراتژی طراحی تجربه کاربری شما خواهد بود. یک رویکرد عالی در این راستا، تهیه یک گزارش تحلیل رقابت است که با جزییات کامل، طراحی تعامل در خدمات و محصولات رقیب را میسنجد و به تحلیل این میپردازد که میتوان از کدام موانع دوری و از کدام فرصتهای از دست رفته استفاده کرد. همهچیز راجع به شناسایی مواردی است که میتوانید از آنها به نفع کسبوکار استفاده کنید.
۳. طراحی تعامل
طراحی تعامل را میتوان در قالب چیزی مانند یک پروتوتایپ پیادهسازی کرد تا مردم بتوانند ببینند که تعاملات موجود در سایت شما چه شکل و شمایلی خواهد داشت. این پروتوتایپ نشان میدهد که مردم چطور به سراغ وظایف کلیدی میروند، چطور اطلاعات به دست میآورند، چطور از این محصول استفاده میکنند، جریان یافتن اطلاعات چه شکلی است و محصول چه میزان سهولت استفاده را با خود به همراه میآورد. پروتوتایپ شما باید تا جای ممکن به محصول نهایی شبیه باشد تا طراحی کلی، حتی پیش از اینکه شروع به پیادهسازی آن کنید، نهایی شود.
۴. معماری اطلاعات
معماری اطلاعات در واقع فرآیند جمعآوری و دستهبندی اطلاعات به شکلی است که بتوان به آسانی از آنها سر در آورد. این موضوع به صورت خاص برای وبسایتهای بزرگ اهمیت پیدا میکند، چرا که باید درک کرد چه محتوایی در سایت یافت میشود و چطور میتوان آنها را به گونهای دستهبندی و منظم کرد که برای بازدیدکننده سایت منطقی باشد. نتیجه کار میتواند یک مخزن محتو، یک نقشه سایت با گزینههای پیشنهادی برای ناوبری یا یک جربان کاربری ساده باشد که نشان میدهد بازدیدکنندگان چطور به نقاط مختلف سایت سرک میکشند.
حالا که دستاوردهای گوناگونی که مشتریان و مدیران از طراح تجربه کاربری طلب میکنند را شناختهایم، بیایید به سراغ چیزی برویم که احتمالا بیشترین اهمیت را در این حوزه داشته باشد: پژوهش تجربه کاربری.
پژوهش تجربه کاربری

بدون پژوهش، تمرکز بر اینکه کاربر چه نیازها و خواستههایی دارد عملا غیرممکن میشود. پژوهش تجربه کاربری به معنای تحقیق روی کاربران و چیزی است که به آن نیاز دارند و این باعث میشود فرآیند طراحی تجربه کاربری شکلی آگاهانه به خود بگیرد. شرکتها و طراحان از این پژوهشها برای رسیدن به جمعبندیهای گوناگون راجع به این استفاده میکنند که چه مواردی جواب میدهند و چه مواردی نیاز به بهبود دارند. به روشهای گوناگونی نیز میتوان این پژوهشهای تجربه کاربری را به انجام رساند که در ادامه به آنها میپردازیم.
تستهای کاربردپذیری
تست کاربردپذیری به سنجش این میپردازد که محصول کارکردهایی چه میزان موفقیتآمیز در اختیار کاربران واقعی میگذارد. به این ترتیب بازخوردی حقیقی از نحوه تعامل افراد با یک محصول یا سامانه در اختیار شرکت قرار میگیرد و معلوم میشود آن محصول یا سامانه چقدر برای کاربر ارزش ایجاد میکنند. این تست نیز خود به دو روش مختلف انجام میشود.
تست کاربردپذیری راهرو راهی سریع و ارزان برای کسبوکارها و محققین است تا اطلاعاتی را از کاربران دریافت کنند که شاید هیچ دانشی راجع به شرکت یا محصولات شما نداشته باشند. افراد مختلف به صورت اتفاقی از محصولات استفاده کرده و بازخورد خود راجع به تجربهای که به دست آوردند را به اشتراک میگذارند.
تست کاربردپذیری از راه دور به کسبوکارها اجازه میدهد که کاربران را در محیط طبیعی خودشان (مثلا در خانه یا دفاتر) مورد پژوهش قرار دهند. این تستها را میتوان به هر روشی که شرکت صلاح میداند مدیریت و پیادهسازی کرد.
ابزارهای تست کاربردپذیری
ابزارهای تست کاربردپذیری به محققان و طراحان اجازه میدهند تا به تدوین دقیق بازخوردهای دریافتی از کاربران مشغول شده و سپس دست به تحلیل داده و پیادهسازی تغییرات دادهمحور بزنند. اگر به دنبال ابزاری میگردید که به شما در سنجش میزان سهولت کارکرد سایت یا محصول یاری برساند، میتوانید گزینههای پیش رو را بررسی کنید:
- Crazy Egg (+): این ابزار به شرکتها اجازه میدهد ببینند کاربران دقیقا روی کدام نقاط از وبسایت کلیک میکنند. Crazy Egg ضمنا به ثبت و ضبط این میپردازد که کاربران پیشتر در چه سایتی بودهاند، در کدام نقطه جغرافیایی حضور دارند و پس از وبسایت شما به سراغ چه سایت دیگری میروند.
- Hotjar (+): این ابزار، بازخوردها و تحلیلها را با یکدیگر ادغام میکند تا راههایی تازه برای بهبود تجربه کاربری یافت شود. این مهم نیز به کمک نقشههای حرارتی، نرخ بازدیدکنندگان، نرخهای تبدیل و مواردی از این دست امکانپذیر خواهد شد.
چطور طراحی تجربه کاربری را بهبود دهیم؟
به کمک پژوهشها و تستهایی که بالاتر به آنها اشاره کردیم میتوان طراحی تجربه کاربری را بهبود داد. برخی دیگر از رویکردهای رایج برای بهبود طراحی تجربه کاربری چنین مواردی هستند: در پیشگیری رویکردی مداوم در قبال بهبود تجربه، تعیین «فراخوان به اقدام» (Call to Action)، پیادهسازی طراحی وب واکنشگرا، درنظرگیری قانون فیت و مواردی از این دست.
استفاده از قانون فیت برای بهبود تجربه کاربری
قانون فیت در واقع مدلی پیشبینیکننده است که مدت زمان لازم برای اینکه یک کاربر ماوس یا نشانگر خود را تا نقطه هدف خود در یک وبسایت ببرد را تعیین میکند. نسخههای مختلفی ار قانون فیت وجود دارد، اما همگی براساس ایدهای واحد و کلی شکل گرفتهاند که «مدتزمان لازم برای حرکت به سمت هدف، وابسته به فاصله شما با آن است، با این حال رابطهای عکس با ابعاد هدف دارد». از قانون فیت به شکلی گسترده در دنیای طراحی تجربه کاربری استفاده میشود تا بتوان شرایطی آسانتر و محیطی ارگونومیکتر برای کاربران به وجود آورد.
بیایید یک مثال را از نظر رد کنیم. تا به حال تاچ بار یا همان نوار لمسی موجود در لپتاپهای مکبوک پرو اپل را دیدهاید؟ این یک نمایشگر لمسی است که درست بالای کیبورد قرار گرفته تا مثلا هنگام کار با گوگل، تجربه کاربر بهبود یافته و به سرعت قادر به بوکمارک کردن صفحات، کم یا زیاد کردن روشنایی تصویر و ولوم دستگاه و مواردی از این دست باشد. گزینههای موجود در تاچ بار بسته به صفحه یا اپلیکیشنی که روی لپتاپ خود مشاهده میکنید دچار تغییر میشوند.
اپل با تاچ بار خود توانسته تجربه کاربری را سادهتر از همیشه کند، زیرا بسیاری از تنظیماتی که به صورت گسترده مورد استفاده قرار میگیرند به شکلی جمعوجور در نقطهای مشخص گردآوری شده اند. قانون فیت میگوید که هرچه یک شی یا دکمه کوچکتر و دورتر از کاربر باشد، کلیک کردن روی آن هم برای کاربر سختتر میشود. به همین خاطر است که تاچ بار اپل را میتوان مثالی بسیار موفقیتآمیز از بهکارگیری قانون فیت به حساب آورد که واقعا به بهبود تجربه کاربری منجر شده.
ابزارهای طراحی تجربه کاربری

چه در حال پژوهش باشید، چه ساخت پروتوتایپ و وایرفریم، چه تهیه استوریبرد و چه ساخت عناصر گرافیکی، چندین ابزار مختلف برای طراحی تجربه کاربری داریم که به شما در تمام گامهای این فرآیند یاری میرسانند. در واقع ابزارهای بسیار زیادی را میتوان در بازار کنونی یافت که برخی رایگان هستند و برخی همراه با اشتراکهای ماهانه از راه میرسند. شمار این ابزارها آنقدر زیاد است که گاهی طراحان به سختی میتوانند تشخیص دهند که کدام مورد بیشترین سازگاری را با نیازهای آنها دارد. اما برای اینکه برداشتن نخستین گامها آسانتر شود، در ادامه به محبوبترین و ارزشمندترین ابزارهای طراحی تجربه کاربری میپردازیم:
۱. نرمافزار Adobe Fireworks
Adobe Fireworks CS6 به طراحان وب اجازه میدهد که عنصار گرافیکی صفحات وب خود را طراحی کنند، بدون اینکه به سراغ کدنویسی بروند یا مجبور به طراحی ریزترین جزییات باشند. دلایل زیادی وجود دارد که طراحان رابط کاربری را به استفاده از ادوبی فایروورکس ترغیب میکنند: این ابزار دقت پیکسلی حیرتانگیز دارد، همراه با قابلیتهای فشردهسازی تصویر از راه میرسد، به کاربران اجازه میدهد وبسایتهایی کارا بسازند و به تهیه وکتورها مشغول شوند. این گزینهای عالی است، به خصوص برای افرادی که پیشتر سابقه کار روی برنامههای موجود در Creative Cloud را داشتهاند.
۲. نرمافزار Adobe XD
با برنامه Adobe XD میتوانید به طراحی وبسایتها و اپلیکیشنهای موبایل مشغول شوید و از سوی دیگر، پروتوتایپها، وایرفریمها و وکتورهای خود را بسازید. کاربران میتوانند سپس این پروتوتایپهای تعاملپذیر را در پلتفرمهای گوناگون مانند ویندوز، مک، iOS و اندروید به اشتراک بگذارند و بنابراین با گزینهای عالی برای همکاریهای تیمی روبهرو هستیم.
۳. Axure
Axure RP Pro هم یک ابزار طراحی تجربه کاربری معرکه دیگر است که به صورت رایگان در اختیار مشتریان قرار گرفته. در Axure میتوان قابلیتهای مختلفی را یافت و از جمله آنها باید به امکان ساخت پروتوتایپ، وایرفریم و همینطور اسناد گوناگون اشاره کرد. این ابزار به شما در ساخته نقشههای سایت و جریانهای کاربری یاری میرساند. در مجموع Axure را میتوان نرمافزاری بینقص برای ساخت اپلیکیشنهای وب و دسکتاپ به حساب آورد که اجازه میدهد فایلها را به صورت PDF یا HTML خروجی بگیرید و به راحتی در آنها بازنگری کنید.
۴. Adobe Illustrator و یک جایگزین رایگان
اگرز به دنبال جایگزینی مقرون به صرفه برای نرمافزارهای ادوبی، مانند ادوبی ایلاستریتور (که به صورت خاص برای ساخت عناصر گرافیکی وکتور استفاده میشود)، میگردید میتوانید به سراغ Inkscape بروید. Inkscape بیشتر شهرت خود را مدیون این است که میتواند تمام کارهای ایلاستریتور را به انجام برساند، اما به شکلی رایگان. این نرمافزار کاملا متنباز است و میتوانید با آن وکتورهای گرافیکی تحسینبرانگیزی خلق کنید. تنها مشکل این است که گاهی با لگ مواجه میشوید و برخی کاربران از عملکرد کند آن شکایت میکنند. در مجموع میتوانید هم از Adobe Illustrator کمک بگیرید و هم این ابزار جایگزین.
۵. Sketch
Sketch یک نرمافزار همتا به همتا با قابلیتهای به خصوصی است که از جمله آنها میتوانیم به ویرایش غیر تخریبگر (به این معنای که پیکسلهای موجود در تصویری که روی آن کار میکنید دچار تغییر نمیشوند)، خروجی گرفتن به صورت کد، دقت پیکسلی بالا، امکان ساخت پروتوتایپ، امکان ویرایش وکتورها و موارد این چنینی اشاره کرد. با Sketch قادر به بهرهگیری دوباره از طراحیهای خود یا بهروزرسانی آنها به شکلی بسیار آسان هستید.
۶. یک نرمافزار استوریبرد
ممکن است این سوال برایتان پیش آید که چرا در طراحی تجربه کاربری نیاز به یک استوریبرد دارید. استوریبرد راهی عالی برای پیشبینی بصری و بازنگری در روشهایی است که کاربران از طریق آنها با یک محصول تعامل و آن را تجربه میکنند. ابزارهای استوریبرد گوناگونی در دنیای امروز وجود دارد که هرکدام سطوح متفاوتی از قابلیتها و پیچیدگی را با خود به همراه میآورند.
storyboearder یک نرمافزار ساخت استوریبرد رایگان است که تمام قابلیتهای بنیادین مورد نیاز از سوی طراحانی با هر سطح از مهارت را در خود جای داده. این نرمافزار اجازه میدهد به شکلی سریع به طراحی مشغول شده و ایدههای پشت یک پیرنگ یا ایده را ترسیم کنید.
یک نرمافزار استوریبرد دیگر هم Toon Boom Storyboard Pro نام دارد. این نرمافزار قابلیتهای طراحی، انیمیشنسازی، کنترل دوربین و انبوهی قابلیت دیگر را به صورت یکجا ارائه میکند و در ازای آنها، خواستار خرید اشتراک ماهانه یا سالانه میشود. در این ابزار میتوان قابلیتها و پیچیدگیهای بیشتری را یافت و در نتیجه، کارهایی پرجزییاتتر نیز خلق میشوند. هر دو اما گزینهای عالی برای آن دسته از طراحانی به حساب میآیند که میخواهند با پرسوناها یا کاربران خود، داستانی را روایت کنند.
طراحی رابط کاربری چیست؟

زمانی که اپل از گردونه قابل کلیک خود در آیپاد رونمایی کرد را به یاد دارید؟ وقتی این ویژگی معرفی شد، هم نوآورانه بود و هم کاربردی. نیازی به اشاره به این نیست که ظاهری بسیار جذاب هم داشت.
این مثالی عالی از طراحی موفقیتآمیز «رابط کاربری» یا «User Interface» (به اختصار UI) است. رابط کاربری به چگونگی تعامل مردم با کامپیوترها، ماشینها، وبسایتها، اپلیکیشنها، دستگاههای پوشیدنی و هر برنامه یا دستگاه دیگری مربوط میشود. طراحی رابط کاربری فرآیندی است که استفاده از ویژگیهای گوناگون را تا جای ممکن آسان و بهینه میکند.
طراحی تجربه کاربری در برابر طراحی رابط کاربری
یکبار دیگر به همان مقایسهای بازمیگردیم که ابتدای مقاله نیز به آن اشاره کردیم. تجربه کاربری به معنای سفری است که کاربر درون یک اپلیکیشن یا فرآیند پشت سر میگذارد. طراحان تجربه کاربری روی فرم و قابلیتهای کلی یک محصول یا تکنولوژی تمرکز میکنند. رابط کاربری از سوی دیگر به معنای ظاهر و کارکردهای یک محصول، در لایهای سطحی است. طراحان رابط کاربری با عناصر محسوس و مشهود در یک فرآیند سر و کار دارند.
عناصر رایج در رابط کاربری
اگرچه UX و UI تعاریفی به نظر مشابه یکدیگر دارند، اما بسیار مهم است که از کلیدیترین وجوه تمایز میان دو مبحث باخبر باشیم. بار دیگر باید گفت که رابط کاربری روی ظاهر و لایه سطحی یک محصول تمرکز دارد و تجربه کاربری از سوی دیگر به سراغ این میرود که مردم چطور با محصول یا خدمات مانند یک وبسایت تعامل میکنند. در ادامه به برخی از اصلیترین عناصر در رابط کاربری میپردازیم تا بهتر قادر به تمیز دادن این دو حوزه از یکدیگر باشید:
- اجزای اطلاعاتی: طراحان رابط کاربری از اجزای اطلاعاتی برای بهبود تجربه مطالعه یا ارائه اطلاعات هرچه بیشتر استفاده میکنند. نوارهای پیشرفت، اعلانات (یا نوتیفیکیشنها) و کادرهای پیام را میتوان از برجستهترین مثالهای اجزای اطلاعاتی به حساب آورد. طراحان زمانی به سراغ این عناصر میروند که میخواهند به کاربر بگویند یک وظیفه به پایان رسیده یا میخواهند به اطلاعات کاربر برسانند که لازم است کاری انجام دهد تا فرآیندی به خصوص ادامه یابد.
- ناوبری خردهنان: این ابزاری در طراحی است که معمولا برای بهبود کاربردپذیری بصری وبسایتها از سوی طراحان رابط کاربری استفاده میشود. این ابزار به کاربران اجازه میدهد که از طریق یک ساختار سلسلهمراتبی، موقعیت کنونی خود را در یک وبسایت بیابند. نکته مهم اینکه نیازی به ویژگیهای بصری خاص یا طراحی منحصر به فردی نیست و فقط باید به شخص گفت که در کدام صفحه و بخش از سایت حضور دارد. برای مثال ممکن است هنگام گشتوگذار در سایتهای فروش محصول و دیگر موارد مشابه، متوجه لینکهایی شده باشید که در سراسر بخش بالایی صفحه وب قرار گرفتهاند.
- کنترلهای ورودی: کنترلهای ورودی، در پاسخ به سوالاتی که از سوی کاربر مطرح میشوند، چند گزینه ارائه میکنند. اینها مواردی از قبیل چکباکسها، فهرستهای کشویی یا دکمههای خاموش و روشن هستند. کافی است اطلاعات مربوط به کنترلهای ورودی را ساده نگه دارید تا کاربران هم به سرعت بتوانند نیازهای خود را برطرف سازند.
برای طراحی تجربه کاربری به چه مهارتهایی نیاز داریم؟
همانطور که قطعا با مطالعه این مقاله متوجه شدهاید، فرآیند طراحی تجربه کاربری پیچیدگیهای فراوان داشته و نیازمند مهارتهایی گوناگون است. در ادامه به ۵ مهارت عملی و ۴ مهارت نرمی میپردازیم که میتوانند شما را به یک طراح تجربه کاربری موفق تبدیل کنند. سپس منابع آموزشی مرتبط با هر مهارت را نیز معرفی میکنیم تا ذهنیتی واضح از مسیر یادگیری این علم و هنر به دست آورید. مهارتهای اصلی موردنیاز شما پژوهش، معماری اطلاعات، وایرفریمینگ، پروتوتایپینگ و چند مورد دیگر هستند.
پژوهش
برای اینکه بتوان به بیشترین بازدهی در شغل طراحی تجربه کاربری دست یافت، طراحان باید نیازها، خواستهها و نقطه نظرهای مشتریان و مخاطبان خود را به خوبی درک کنند. این یعنی باید بالاترین سطح از برنامهریزی، ساماندهی و تحلیل داده را از خود به نمایش بگذارید و به سراغ روشهای گوناگون پژوهش بروید.
- فیلم آموزش مقدماتی روش تحقیق کیفی: دکتر مهدیه السادات میرترابی در فیلمهایی آموزشی که ۲ ساعت و ۱۹ دقیقه به طول میانجامند، روشهای گوناگون تحقیق کیفی، تحلیل محتوا، تئوری بنیانی، قومنگاری، پدیدارشناسی، اقدام پژوهی، تحلیل گفتمان و فراتحلیل را از نظر رد میکند تا تبدیل به پژوهشگری حرفهای برای پروژههای طراحی تجربه کاربری خود شوید. برای مشاهده فیلمها + اینجا کلیک کنید.
- فیلمهای آموزش تجزیه و تحلیل و آمادهسازی دادهها با پایتون: با استفاده از این دوره آموزشی ارزشمند از فرادرس، با اصول اولیه تجزیه و تحلیل و همینطور آمادهسازی دادهها به کمک پایتون آشنا میشوید، نحوه ورود داده از فایلهای گوناگون را خواهید آموخت و ضمنا میتوانید از کتابخانه Pandas پایتون در راستای تجزیه و تحلیل، گروهبندی و اتصال دادهها استفاده کنید. برای مشاهده فیلمها + اینجا کلیک کنید.
معماری اطلاعات
معماری اطلاعات به معنای دستهبندی اطلاعات به شکلی است که کاملا قابل فهم باقی بمانند. از این دانش میتوان در طراحی وبسایتها، اپلیکیشنها، نرمافزارها، محتوای چاپی و حتی اماکن فیزیکی استفاده کرد. معماری اطلاعات ضمنا میتواند سیستمهایی خردتر مانند برچسبگذاری، ناوبری و کارکردهای مرتبط با جستجو را نیز در بر بگیرد.
- فیلمهای آموزش گوگل آنالیتیکس: گوگل آنالیتیکس یکی از ارزشمندترین و قابل توجهترین ابزارهایی است که در حال حاضر در دسترس مدیران محصول قرار گرفته و به کمک آن میتوان به پایش و تحلیل دادههای متنوع پرداخت. این سرویس به مدیران سایتها اجازه میدهد اطلاعات مشتریان و سایت خود را بررسی کنند، به مشاهده فعالیتهای کاربران در سایت مشغول شوند، مشاهده کنند که کاربران تازه از راه رسیده پیشتر از چه وبسایتهایی بازدید کردهاند و مواردی از این دست. این فرادرس ۳ ساعته به شما در شناسایی مخاطبان و همینطور رقبای اصلی کمک خواهد کرد. برای مشاهده فیلمها + اینجا کلیک کنید.
- مجموعه فیلمهای آموزش اکسل: این گنجینه آموزشی ارزشمند، ۱۸ عنوان آموزشی و ۷۳ ساعت فیلم آموزشی را در خود جای داده که باعث میشوند از صفر تا صد اکسل را فرا بگیرید. برای مشاهده مجموعه فیلمها + اینجا کلیک کنید.
وایرفریمینگ

وایرفریم در واقع طرحی اولیه از یک رابط کاربری است. هدف اصلی از ساخت وایرفریم نمایش چگونگی کارکرد یک چیز است و نه شمایل آن. بنابراین وایرفریمینگ به معنای ساخت عناصری است که باید به عنوان مثال در صفحه یک وبسایت حاضر باشند. این نسخه آزمایشی و اولیه، تمام اجزای مورد نیاز برای تعامل را در خود جای داده و معمولا با مقیاسی خاکستری و با استفاده از کادرها و خطوط طراحی میشود.
پروتوتایپینگ
پروتوتایپها این امکان را برای طراحان مهیا میسازند که به آزمایش کارکردها مشغول شوند. با این نسخههای اولیه میتوان پیش از اینکه فرآیند ساخت محصول نهایی آغاز شود، از هماهنگی میان سامانه و کاربران آن اطمینان حاصل کرد. پروتوتایپها به طراحان اجازه میدهند که هم کارکردهای یک صفحه و هم ناوبری را در آن بسنجند. همینطور که مشکلات مختلف یافت میشوند، طراح تجربه کاربری ممکن است چند ورژن مختلف بسازد تا بالاخره نسخهای تهیه شود که هم اهداف کسبوکار و هم اهداف کاربران را برآورده میسازد. این یعنی طراح تجربه کاربری باید بتواند به شکلی سریع و موثر پروتوتایپ بسازد.
- فیلم آموزش Adobe XD: اهمیت رابط کاربری در دنیای امروز بر هیچکس پوشیده نیست و Adobe XD نیز یکی از بهترین ابزارهایی است که اکنون میتوان برای پیادهسازی رابط کاربری و همینطور پروتوتایپ یافت. فیلمهای آموزش فرادرس شما را از همان لحظه نخست که برنامه را نصب میکنید، تا افزودن عناصر مختلف و در نهایت اشتراکگذاری فایل کنار شما بوده و همهچیز را آموزش میدهند. برای مشاهده فیلمها + اینجا کلیک کنید.
برقراری ارتباط بصری
از آنجایی که طراحی به شکلی ذاتی عناصر گرافیکی را در خود جای میدهد، طراحان تجربه کاربری باید زبان تصویر را هم درک کنند. برقراری ارتباط بصری موثر نیازمند آشنایی کامل شما با مفاهیمی از این دست خواهد بود:
- طرحبندی
- رنگ
- تایپوگرافی
- آیکنها
- تصاویر
- تئوری طراحی
اما مهارتهای مورد نیاز طراح تجربه کاربری فقط به مهارتهای عملی محدود نمیشود و این افراد باید مجموعهای از مهارتهای نرم را نیز از خود به نمایش بگذارند تا به بیشترین موفقیت دست یابند.
- مجموعه فیلمهای آموزشی نرمافزارهای ادوبی: فرادرس در مجموعه فیلمهای آموزش نرمافزارهای ادوبی، هرآنچه باید راجع به کارکرد برنامههای گوناگون و ارزشمند این شرکت بدانید را آموزش داده و شما را به یک طراح گرافیک حرفهای تبدیل میکند. از میان عناوین موجود در این مجموعه میتوان به آموزش فتوشاپ، آموزش افتر افکت، آموزش ایلاستریتور و آموزش طراحی لوگو اشاره کرد که همگی آموزهها و تجارب فراوان را به همراه میآورند. برای مشاهده مجموعه فیلمها + اینجا کلیک کنید.
- مجموعه فیلمهای آموزش فتوشاپ، طراحی و گرافیک کامپیوتری: اما اگر نیازمند آغاز کردن کار خود از مراحل بنیادینتر هستید نیز مجموعه فیلمهای آموزش طراحی و گرافیک کامپیوتری میتوانند همان چیزی باشند که در ابتدای راه به آنها نیاز دارید. برای مشاهده مجموعه فیلمها + اینجا کلیک کنید.
کنجکاوی

آن دسته از افراد حرفهای که کنجکاوی فراوان از خود به نمایش میگذارند به ظرفیتهای لازم برای تعامل گسترده با مشتریان، محصولات و چالشها، به شکلی معنادار دسترسی دارند. کنجکاوی منجر به طرح سوالات درست، شنوایی فعالانه و درگیری عمیقتر با مشکلات میشود. طراحی تجربه کاربری هم حوزهای است که دائما دچار تغییر میشود و حس کنجکاوی همان چیزی خواهد بود که شما را همگام با تغییرات نگه میدارد.
- آموزش پرورش خلاقیت، ایدهپردازی و نوآوری: این فیلمهای آموزشی ۱۳ ساعت و ۴۹ دقیقه به طول میانجامند و کاری که میکنند با بررسی فرآیند حل مسئله به صورت خلاقانه، مفهوم نوآوری و خلاقیت، مفهوم هوشهای چندگانه، ترفندهای بهبود خلاقیت و بالاخره چگونگی دستیابی به تفکر خلاق آشنا بشوید. برای مشاهده فیلمها + کلیک کنید.
همدردی
همدردی به معنای توانایی درک و احساس کردن عواطف دیگران است. تجربه کاربری روی ایجاد تجربهای لذتبخش و مثبت برای مشتریان متمرکز است. به همین خاطر، بهترین طراحان تجربه کاربری بخشی از زمان خود را صرف یادگیری راجع به مردم و تمایلات آن ها میکنند. با کسب درکی عمیق از کاربران میتوان محصولاتی حقیقتا درگیرکننده و رضایتبخش ساخت.
- آموزش هفت اصل کلیدی برای خلق تجربه لذتبخش برای مشتری: هر کسبوکاری در نهایت دنبال هیچچیزی جز ایجاد تجربهای لذتبخش برای مشتریان و برطرفسازی خواستهها و نیازهای او نیست. این ویدیوی آموزشی با مدتزمان ۵۰ دقیقه، به شما هفت اصل کلیدی را میآموزد که با بهکارگیری از آنها میتوانید تعامل مشتری با کسبوکار را تبدیل به تجربهای بهتر کنید و در واقع، وفاداری او به دست آورید. برای مشاهده فیلمها + اینجا کلیک کنید.
برقراری ارتباط
برقراری ارتباط نیز عنصری حیاتی در طراحی تجربه کاربری به حساب میآید. طراحان باید بتوانند ایدههای جدید برای محصول طرح کنند، تفکر پشت طراحیها را شرح دهند و به کار تیمی با دیگران مشغول شوند. کار آنها نیازمند یک جور داستانسرایی است. مهارتهای برقراری ارتباط موثر باعث میشوند طراحان قادر به ساخت، مشارکت، تطبیق یافتن و بهبود محصولات و سامانهها باشند.
مشارکت
طراحی صحیح تجربه کاربری نیازمند بهکارگیری ایدههای گوناگونی است که از سوی توسعهدهندگان، مشتریان و اعضای تیم ارائه میشوند. طراحان تجربه کاربری باید به شکلی موثر بازخورد بدهند و بازخوردها را دریافت کنند، در صدد اکتشاف راهکارها برآیند و تخصص و نیازهای تمام افراد دخیل در پروژه را پس ذهن نگه دارند تا بهترین محصول ممکن ساخته شود.
ایدههایی برای طراحی تجربه کاربری

آیا به طراحی تجربه کاربری و یادگیری آن علاقهمند شدهاید و حالا نمیدانید باید کار را از کجا شروع کرد؟ در ادامه به ایدههایی پرداختهایم که میتوانند الهامبخش کارهای بزرگ شما در این دنیای شگفتانگیز باشند. با به پایان رساندن پروژههایی که در ادامه آوردهایم نهتنها به تجاربی ارزشمند دست پیدا میکنید× بلکه میتوانید رزومه خود را نیز حسابی پر و پیمان کنید. بیایید نگاهی به ایدههای مختلف و مثالهای دنیای واقعی مربوط به هر یک بیندازیم.
بازطراحی منوی دیجیتال رستوران مورد علاقه شما
باطراحی منوی یک رستوران میتواند تمرینی عالی برای برطرفسازی نیازهای کاربران باشد. برای اینکه تعادلی صحیح میان اطلاعات و تصاویر به دست آید، باید راجع به اینکه کاربر پیش از هر چیز نیازمند آگاهی از چه چیزی است تصمیمگیری کرده و سپس بررسی کنید چه چیزی به او فشار ذهنی میآورد. برای تحقق این مهم میتوانید به آزمون و خطا با دستهبندیهای گوناگون، توضیحات، ردهبندی غذاها و مواردی از این دست مشغول شوید.
طراحی یک رابط کاربری بهتر برای تستر خانگی شما
این کار باعث میشود بتوانید اندکی تمرین تحلیل داشته باشید و محصولی از پیش ساخته شده را برای ارزشسازی هرچه بیشتر از نظر کاربرد و طراحی، بررسی کنید. بهترین نکته این است که میتوانید این پروژه را در آشپزخانه منزلتان انجام دهید و نیاز به هیچ تلاش مظاعفی نیست.
بازطراحی صفحه اصلی سایت شخصی شما
در تئوری میتوان صفحه اصلی هر وبسایتی را بازطراحی کرد، اما استفاده از سایت شخصی خودتان یا سایتی که به اطلاعات آنالیتیکس آن دسترسی دارید گزینهای ایدهآل به حساب میآید. به این شکل میتوانید ایدههای مختلف را پیادهسازی کنید، به پژوهش کاربر مشغول شوید و در فرآیند طراحی خود، تصمیماتی آگاهانه بگیرید.
بازطراحی یک قابلیت در اپلیکیشنی که آزارتان میدهد
بدین شکل، به جای اینکه کارتان را کاملا از ابتدا آغاز کنید، میتوانید به بازطراحی کارکردهای گوناگون در اپلیکیشنی از پیش توسعه یافته مشغول شوید.
ساخت پرسونا برای اپلیکیشنی که دوست دارید طراحی کنید
ساخت پرسونا گامی بسیار مهم در فرآیند طراحی تجربه کاربری به حساب میآید. با ساخت پرسونا برای یک اپلیکیشن فرضی یا حتی اپلیکیشنی که همین حالا وجود خارجی دارد میتوانید تجارب فراوانی کسب کنید. شاید از یک اپلیکیشن یا وبسایت خوشتان بیاید اما به این فکر کنید که میتواند کارکرد یا طراحی بهتری داشته باشد. در چنین مواردی، میتوانید پرسوناهایی جدید برای آن محصول تعریف کنید. یا میتوانید پرسوناهای به خصوص را برای محصولی که به ذهن خودتان رسیده طراحی کنید.
سخن پایانی راجع به طراحی تجربه کاربری
چه طراح گرافیک باشید، چه بلاگنویس، چه توسعهدهنده و چه کسی که در حوزهای کاملا متفاوت فعالیت میکند، طراحی تجربه کاربری میتواند به رشد شما و همینطور کسبوکار شما یاری برساند. کلید موفقیت در هر کسبوکاری، راضی نگه داشتن کاربران و مشتریان است و بدون یک طراحی تجربه کاربری فکر شده، دستیابی به این مهم عملا غیرممکن میشود.
همینطور که تکنولوژی جای خود را بیش از پیش در زندگی ما باز میکند، طراحی موفقیتآمیز تجربه کاربری هم باعث میشود یکپارچگی بیشتری را میان اشخاص و موبایلها و اپلیکیشنهای آنها شاهد باشیم. طراحی تجربه کاربری هیچوقت به اندازه امروز مهم نبوده و این یعنی در دورانی هیجانانگیز به سر میبریم و با یادگیری قواعد و مهارتهای UX میتوانید منافع فراوانی کسب کنید.










