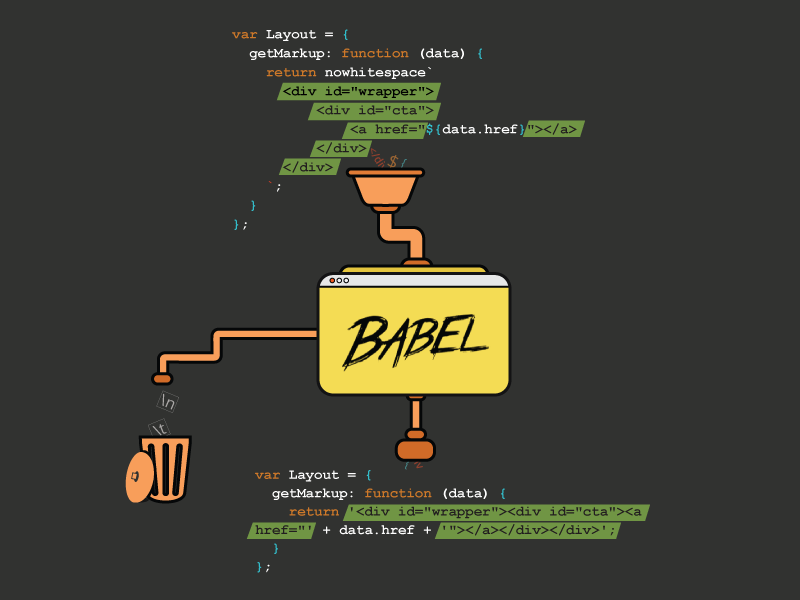
کمی درباره Babel
Babel یک transpiler برای JavaScript است، که میان توسعه دهندگان برای قابلیت تبدیل کد ES6 به ES7 معروف میباشد، و میتواند بر روی مرورگرها و دستگاهها اجرا شود.

این مسئله مهم است، زیرا اکثر دستگاهها و مرورگرها همچنان از استانداردهای قدیمیتر و پابرجا پشتیبانی میکند. پس توسعه دهندگان میتوانند کد خود را در آخرین قراردادها بنویسند و نگران خطاهای مربوط به عدم تطابق نباشند.
برای مثال، اگر کد JavaScript زیر را (که از استانداردهای ES6 پشتیبانی میکند) را بنویسید:
const numbers = [ 5, 10, 15];
console.log(numbers.map(number => number + 5)); // [10, 15, 20]
Babel آن را به این کد تبدیل خواهد کرد:
var numbers = [ 5, 10, 15];
console.log(numbers.map(function (number) {
return number + 5;
})); //
این یک نکته مثبت دیگر درباره استفاده از Babel است. شما به عنوان توسعه دهنده میتوانید کد خود را در ES6 یا ES7 بنویسید، که همانطور که در بالا میتوانیم ببینیم، حجم کد ما را کاهش میدهد. Babel کد JavaScript ما را به کد سازگار با مرورگر کمپایل خواهد کرد.
Babel سازگارترین transpiler برای ES6 است، که transpilerهای دیگر مانند Traceur ساخته شده توسط Google را با اختلاف زیادی شکست میدهد.
در اینجا Babel 7 به میان میآید
Babel 6 در سال 2015 منتشر شد. از آن موقع، 50 نسخه پیش نمایش را گذارنده است. حال، افراد پشت Babel بروزرسانی بزرگ اصلی آن را برای ما منتشر کردهاند:
حال Babel سریعتر است و یک ابزار ارتقا، پیکربندی JavaScript، overrideهای پیکربندی، گزینههایی برای کاهش اندازه، پشتیبانی قطعههای JSX در React، و از همه مهمتر پشتیبانی TypeScript را به همراه دارد.
در این پست، برخی بروزرسانیها و امکانات اصلی Babel 7 را بررسی خواهم کرد.
babel-upgrade
همانطور که پیشتر اشاره شد، Babel 7 یک ابزار ارتقای جدید به نام babel-upgrade را به همراه دارد. این ابزار به طور خودکار، هر تغییرات بروزرسانیای را در فایلهای package.json و .babelrc اعمال میکند.
برای استفاده از این ابزار، شما میتوانید یا آن را مستقیما بر روی یک مخزن GitHub اجرا کنید:
$ npx babel-upgrade
یا این که آن را به صورت Global و با استفاده از NPM / Yarn نصب کنید:
$ npm i babel-upgrade -g
فایلهای پیکربندی JavaScript
Babel 7 یک فایل جدید را معرفی میکند: babel.config.js. دقت کنید که این فایل جایگزینی برای .babelrc نیست. این فایل فقط یک فایل اضافه شده جدید است که میتواند در مواقعی خاص پر کاربرد باشد.
آیا میخواهید که با استفاده از برنامهنویسی پیکربندیهای مورد نیاز برای پروژه خود را بسازید؟ یا میخواهید که node_modules را برای پروژه خود کمپایل کنید؟ پس فایل babel.config.js برای شما عالی است.
در اینجا یک مثال از فایل babel.config.js، و نوع کدی که داخل آن اضافه میکنید را مشاهده مینمایید:
module.exports = function () {
const presets = [ ... ];
const plugins = [ ... ];
return {
presets,
plugins
};
}
در سمت دیگر یک فایل .babelrc، بیشتر یک فایل JSON است تا یک فایل JS:
{
"presets": [...],
"plugins": [...]
}
با اضافه کردن فایل babel.config.js، Babel به راحتی خواهد توانست که پیکربندیها را برطرف کند، بدون این که هر فایل را بگردد تا کد پیکربندی را پیدا کند. همچنین این ما را قادر میسازد تا به راحتی عملیاتهای override را انجام دهیم.
Overrideها
Overrideها در Babel شما را قادر میسازند تا پیکربندیهای را مختلفی به اضای هر glob مشخص کنید. پس اگر پروژه JavaScript شما نیاز به پیکربندیهای مختلفی برای فایلهای آزمایشی خود، کد کلاینت و کد سرور دارد، نیازی نیست که یک فایل .babelrc جداگانه برای هر کدام بسازیم. در عوض، میتوانیم چنین کاری انجام دهیم:
module.exports = {
presets: [
// پیکربندی پیشفرض
],
overrides: [
{
test: ["./node_modules"],
presets: [
// پیکربندی برای ماژولهای نود
],
},
{
test: ["./tests"],
presets: [
// پیکربندی برای آزمایشها
],
}
]
};
سرعت
Babel 7 تغییرات زیادی به همراه دارد که ما را قادر میسازد تا سریعتر از قبل، buildها را بسازیم.
گزینههای خروجی
در Babel، شما میتوانید پلاگینها را در یک آرایه جمعبندی کنید و یک آبجکت options را به مانند زیر به آن منتقل کنید:
{
"plugins": [
["transform-async-to-module-method", {
"module": "bluebird",
"method": "coroutine"
}]
]
}
Babel 7 چند تغییر به گزینههایی مانند loose پلاگینهای مشابه اعمال کرده است و چند گزینه جدید برای پلاگینهای دیگر هم اضافه کرده است.
نشانهگذاری خالص (Pure)
حال، وقتی که Babel یک کلاس ES6 را transpile میکند، کلاس transpile شده را با یک کامنت /*#_PURE+*/ نشانهگذاری میکند.
var C =
/*#_PURE_*/
function () {
// code
}();
پشتیبانی TypeScript
با کمک افراد پشت TypeScript، حال Babel قادر است که با استفاده از یک پکیج جدید به نام @babel/preset-typescript، سینتکس TypeScript را parse کند.
پس اگر از TypeScript برای نوشتن برنامهای مانند این مورد استفاده کنید:
interface Hero {
name: string;
}
function Heroes(hero: Hero) {
return "I am " + hero.name;
}
Babel آن را به این کد transpile خواهد کرد:
function Heroes(hero) {
return "I am " + hero.name;
}
قطعه JSX
React 16 استفاده از fragment را فراهم کرده است، که به ما کمک میکند تا بدون نیاز به استفاده از یک عنصر div به عنوان والد، چندین فرزند را از متد render کامپوننت برگردانیم.
render() {
return (
<>
<li>Aquaman</li>
<li>The Flash</li>
<li>Wonder Woman</li>
</>
);
}
Babel 7 همچنین این امکان عالی را پشتیبانی میکند:
render() {
return React.createElement(
React.Fragment,
null,
React.createElement(
"li",
null,
"Aquaman"
),
React.createElement(
"li",
null,
"The Flash"
),
React.createElement(
"li",
null,
"Wonder Woman"
)
)
}
Polyfill کردن خودکار
Polyfillها با توجه به این که ما را قادر میسازند تا از امکانات دیگری مانند promiseها و symbolها در محیطهایی که حتی از آنها پشتیبانی نمیکنند استفاده کنیم، در JavaScript مهم هستند. به این صورت، Babel میتواند کار بیشتری از تغییر دادن سینتکس کد ما انجام دهد. Babel میتواند توابع و آبجکتهای داخلی را پیادهسازی کند.
Macros
Babel به عنوان یک transpiler کد ES6 به ES5 شروع به کار کرد. اما امروز، چیزی بسیار بیشتر از آن است. صدها پلاگین وجود دارند که میتوانند برای کتابخانهها و موارد خاصی استفاده شوند تا کارایی کلی برنامه را ارتقا دهند.
اما اضافه کردن این پلاگینها برای برنامه خود، کاری است که از آنچه به نظر میرسد سختتر است. برای مثال، اگر با استفاده از ابزار create-react-app یک برنامه React ساختهاید، نخواهید توانست که از این پلاگینها استفاده کنید. همچنین، شما به عنوان توسعه دهنده باید همه چیز را درباره پلاگین مورد نظر و این که پس از ساختن برنامه چگونه کد شما را تغییر خواهد داد، بدانید.
یک راه حل سریع برای این مسئله، این است که پکیج babel-plugin-macros را در برنامه خود نصب کنید. این پکیج نه تنها به پیکربندی کد شما برای تطابق با پلاگین رسیدگی میکند، بلکه نوشتن تغییر شکلهای سفارشی برای سناریوهایی که مختص برنامه شما هستند را نیز سادهتر میکند.
Metadata فراخوان
پکیج @babel/core هم گزینه جدید به نام caller دارد که ما را قادر میسازد تا هر metadataای را به پلاگینهای خود منتقل کنیم.
babel.transform("code;", {
filename,
presets: ["@babel/preset-env"],
caller: {
name: "babel-loader",
supportsStaticESM: true,
},
});
با انجام این کار، Babel راه جدیدی برای بهره بردن از ابزار ساخته است، تا پیشفرضهای بهتری برای پیکربندیهای کمتر به ما بدهد.
نتیجه گیری
اگر تعجب میکنید که چرا بروزرسانی جدید Babel چنین مسئله بزرگی است، به این فکر کنید که بیش از ۱ میلیون repository بر روی گیتهاب وجود دارند که فقط به babel-core بستگی دارند. فریموورکها و کتابخانههایی مانند React و Vue و شرکتهای بزرگی مانند Netflix و Facebook از Babel در محصولات خود استفاده میکند.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید